W końcu przyszedł czas na napisanie interfejsu graficznego do mojej aplikacji schroniska dla zwierząt. Jak wspomniałem we wcześniejszych wpisach do jego implementacji wybrałem Angulara. Jest to spowodowane faktem, że w swojej obecnej firmie mam okazję pracować w nim na co dzień. Na start zdecydowałem się wykorzystać istniejące endpointy do odczytu wszystkich zwierzaków oraz ich szczegółów. Zachęcam Cię jednak najpierw do przyjrzenia się moim poprzednim wpisom, które wprowadzą się w aktualny stan prac.
Teraz oprowadzę Cię po frontedzie, który udało mi się na tą chwilę stworzyć. Zacznę od przedstawienia części graficznej, jak w ogóle wygląda możliwość podglądu zwierząt zarejestrowanych w schronisku.
Lista wszystkich wpisów dotyczących projektu AnimalShelter:
#1 - Opis projektu AnimalShelter
#2 - Pierwsze kroki w backendzie
#3 - Refactoring i prace rozwojowe części serwerowej
#4 - Tworzenie GUI w Angularze
#5 - Zatrzymaj się, przemyśl i zacznij działać!
#6 - Pomysł na architekturę
#7 - Wykorzystanie CQRS
#8 - Ponowna implementacja
#9 - Rozterki architektoniczne
#10 - Podsumowanie + implementacja wysyłki maili
#11 - Programowania ciąg dalszy
#12 - Dopinanie zadań do końca
GUI aplikacji
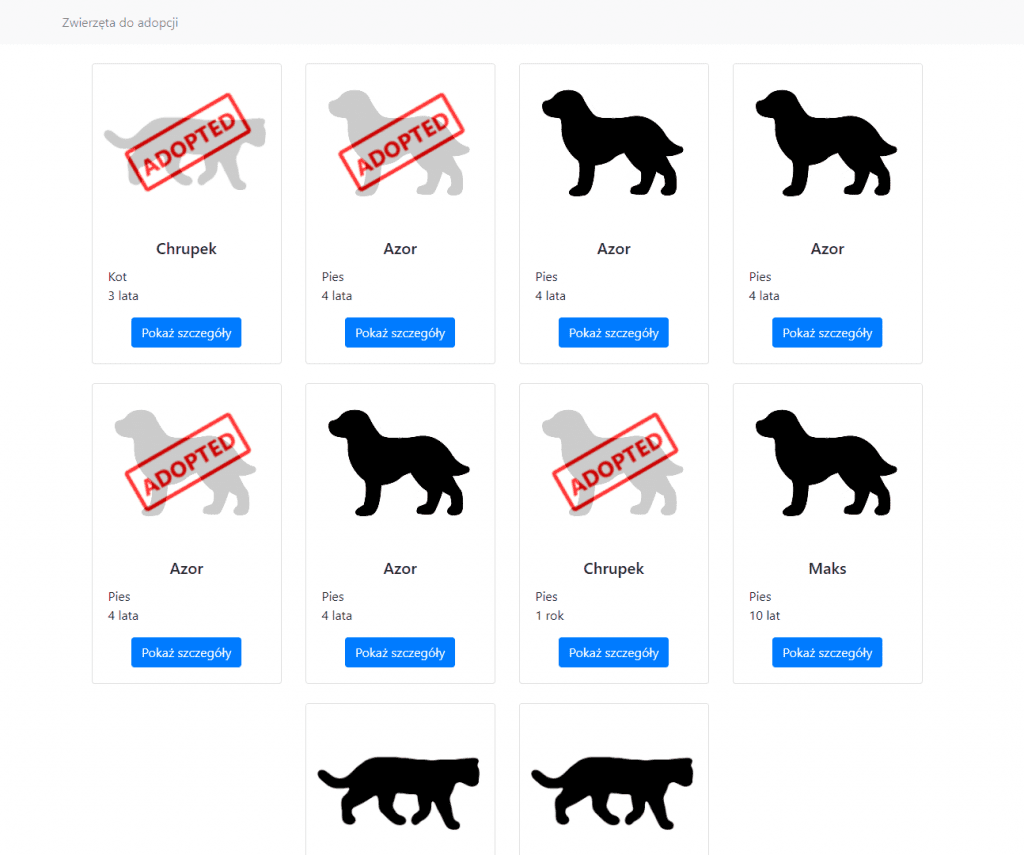
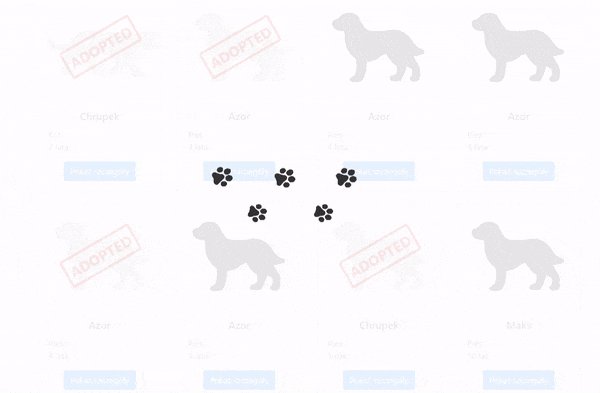
Oczywiście wykorzystałem do tej części Bootstrapa! Podstawowe informacje o pupilach wyświetlają się w kartach, ale żeby zobaczyć bardziej szczegółowe dane można wcisnąć guzik ‘Pokaż szczegóły’. Dodatkowo jeżeli wybrany zwierzak został adoptowany to widnieje na jego fotografii napis ‘ADOPTED’. Nie jest to może najpiękniejsze GUI jakie kiedykolwiek widział świat, ale no cóż… nikt nie powiedział, że jestem dobrym frontendowcem 😁. Ważne, że można coś w nim poklikać i wykorzystuje napisaną przeze mnie część serwerową.
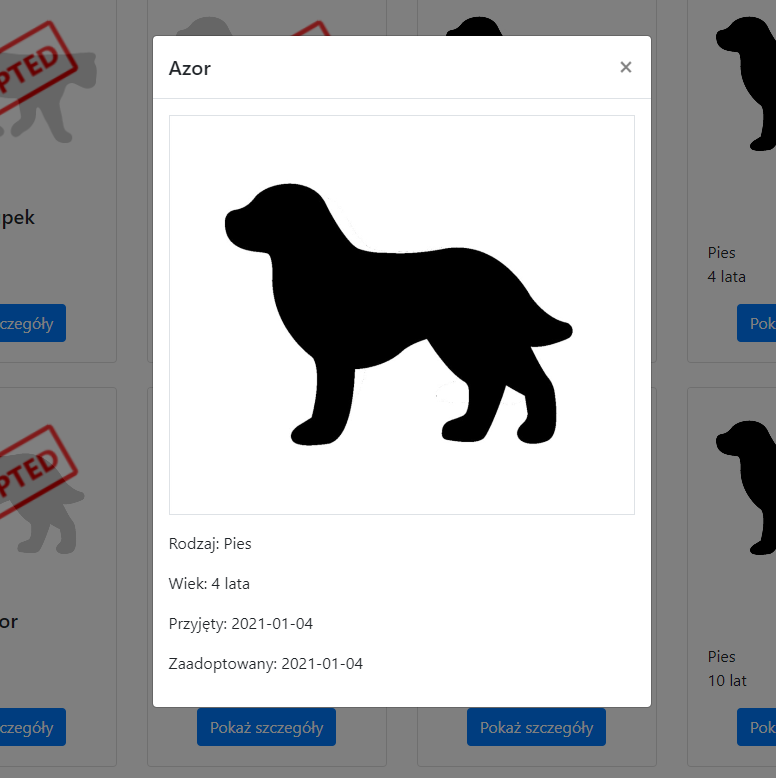
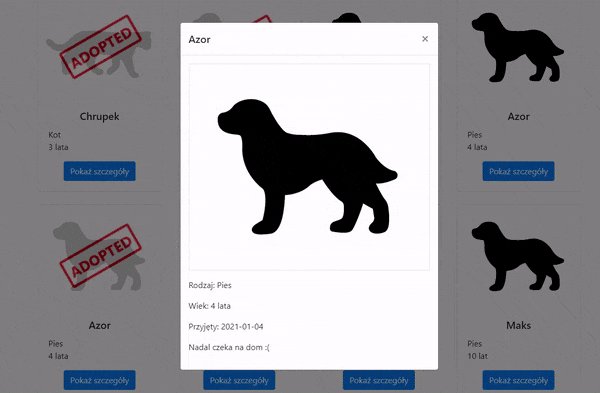
Szczegółowe informacje o pupilu pokazują się w formie okienka modalnego. Nie ma tam może znowu zbyt dużo dodatkowych informacji, ale to bez problemu można to rozbudować. Dodałem też animację, która odpala się przy otwieraniu okienka, użyłem w tym celu Angular animations. Oczywiście nie obyło się bez problemów, ale tą historię opisałem w jednym z poprzednich artykułów (ngIf a animations w Angularze).

Modalne okienko z informacjami o wybranym pupilu
Naprawdę jestem dumny z loadera, który wyświetla się podczas oczekiwania na odpowiedź z backendu. Jak dla mnie jest to naprawdę drobny element aplikacji, ale taki, który cieszy oko i daje sporo satysfakcji! Użyłem w tym celu wzorzec projektowy Dekorator, który po prostu przyjmuje obiekt Observable i, gdy skończy on swoje działanie to loader się wyłącza. Jeżeli jesteś zainteresowany bądź zainteresowana tym rozwiązaniem to zapraszam na mojego GitHuba.

Loader, który wydaje się naprawdę fajnym rozwiązaniem!
Techniczna strona mocy
Sam kod napisany w Angularze nie jest skomplikowany. Sprowadza się do kilku komponentów, loadera, typów danych oraz serwisu do zapytań backendu. Podział na najważniejsze komponenty można przedstawić tak jak na poniższym obrazku.
Główny komponent jest odpowiedzialny za zarządzanie dwoma pozostałymi. Wraz z otrzymaniem odpowiedzi z serwera, zawierającej listę pupili, renderowane są karty z ich podstawowymi danymi. Każda z nich odpowiada jednemu zwierzakowi z listy. Po wciśnięciu guzika ‘Pokaż szczegóły’ na jednej z kart otwierane jest okienko modalne, czyli komponent z detalami. Główny komponent, opisany jako animals-browser.component, odpowiada za przesyłanie danych pomiędzy swoimi dziećmi. I to cały filozofia interfejsu użytkownika!
Odpytywane są w chwili obecnej tylko dwa enpointy: GET /shelter/animals oraz GET /shelter/animals/${animalId}. Umożliwia to pobranie wszystkich danych, które zostały przedstawione wyżej. Cała aplikacja sprowadza się do podziału na trzy części. Jest to navbar, który odpowiada za nawigację po stronie, główny rdzeń aplikacji oraz loader.
1
2
3
<app-navbar></app-navbar>
<app-animals-browser></app-animals-browser>
<app-app-loader></app-app-loader>
Podsumowanie
Ufff, ciężko mi się opisuje funkcjonalności, ale od czegoś trzeba zacząć! Jak już wspomniałem, nie jest to najbardziej rozbudowana aplikacja na świecie, ale nie ma taka być. Moją główną ideą stojącą za tym projektem jest zachęcenie Cię do zaprogramowania swojego własnego projektu. Poprzez tą krótką serię artykułów chcę pokazać, że można zrobić coś naprawdę prostego i mieć z tego dużą frajdę oraz sporo się nauczyć. Więc na co jeszcze czekasz, stwórz coś swojego i pochwal się tym!
Oczywiście zapraszam Cię do odwiedzenia mojego GitHuba: AnimalShelterNew.
Powodzenia i do następnego!