Wraz z powrotem do implementacji aplikacji AnimalShelter przyszła również chwila refleksji. Z jakiego powodu chcę pisać tą aplikację? Do czego ona mi jest potrzebna? Odpowiedzią na te pytania jest fakt, że chciałem zrobić jakąś fajną serię na mojego bloga oraz przy okazji nauczyć się czegoś nowego. Dodatkowo mógłbym zweryfikować jak zmienił się mój sposób tworzenia nowych projektów. Niestety zaczynając nowy projekt znowu popełniam ten sam błąd. Zamiast programować zaczynam się coraz bardziej zagłębiać w sposoby w jaki można by stworzyć strukturę aplikacji. Szukam “złotego środka”. W miejsce popełniania błędów i wyciągania z nich wniosków po raz kolejny wybieram czytanie teorii w Internecie…
Czas to zmienić. Na pewno nie będzie to proste, ale warto wyjść ze swojej strefy komfortu. Z tego powodu postanowiłem jeszcze raz przyjrzeć się swojej aplikacji, zrobić schemat jej aktualnego działania. Muszę zastanowić się co chcę jeszcze do niej dodać i rozpisać to na mniejsze kroki np. wykorzystując tablicę Kanban. Często ginę także podczas pisania testów do mojej aplikacji. Zastanawiam się jak najlepiej jest ją przetestować. Powinienem natomiast napisać jakiekolwiek testy i zweryfikować czy przechodzą one próbę czasu wraz z ewolucją systemu. Wtedy będę mógł zobaczyć czy wcześniej nie popełniłem błędów. Jeżeli jakiekolwiek się pojawią to będzie to dobra nauczka na przyszłość.
Lista wszystkich wpisów dotyczących projektu AnimalShelter:
#1 - Opis projektu AnimalShelter
#2 - Pierwsze kroki w backendzie
#3 - Refactoring i prace rozwojowe części serwerowej
#4 - Tworzenie GUI w Angularze
#5 - Zatrzymaj się, przemyśl i zacznij działać!
#6 - Pomysł na architekturę
#7 - Wykorzystanie CQRS
#8 - Ponowna implementacja
#9 - Rozterki architektoniczne
#10 - Podsumowanie + implementacja wysyłki maili
#11 - Programowania ciąg dalszy
#12 - Dopinanie zadań do końca
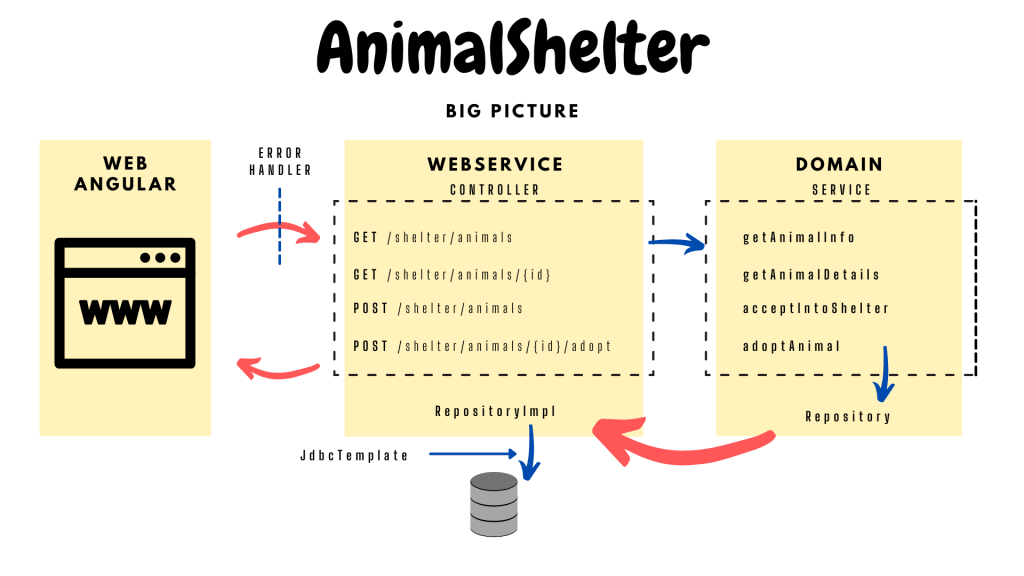
Jak wygląda aplikacja AnimalShelter?
Sam proces tworzenia aplikacji jest z założenia iteracyjny. Powinniśmy pisać kod, a następnie go refaktoryzować jeżeli zajdzie taka potrzeba. Oczywiście warto zastanowić się na początku co nasz system ma robić, ale nie powinno nas to wstrzymywać. Po chwili zastanowienia należy zacząć kodować i weryfikować czy zmierzamy w dobrym kierunku. Z tego powodu przygotowałem planszę wraz z aktualnym stanem aplikacji AnimalShelter.
Teraz jak na to patrzę to widzę kilka problemów, które może pojawić się przy takim rozwiązaniu. Jednak nie będę nic zmieniał, ponieważ główne funkcjonalności działają. Jeżeli będę chciał dodać nowe możliwości w istniejącym kodzie wtedy będę zastanawiał się co mogę zmienić, aby architektura rozwiązania była coraz to lepsza.
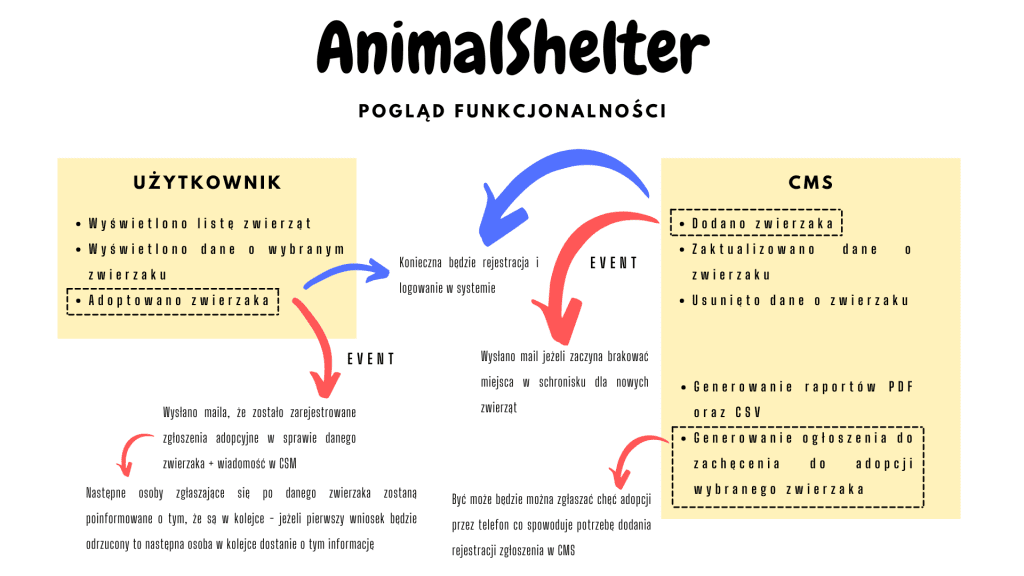
Co można dodać do AnimalShelter?
Przyglądając się istniejącemu rozwiązaniu zauważyłem kilka możliwości rozwoju. Oczywiście pokrywają się one z założeniami, które popełniłem na początku serii. Dalej chcę dodać takie same funkcjonalności, które istniały w pierwszej wersji mojego projektu. Jednak tym razem rozrysowałem to sobie na kartce papieru i przeniosłem do edytora graficznego.
Teraz już dokładnie wiem co chcę jeszcze dodać do mojej aplikacji. Przy pomocy tablicy Kanban dostępnej na GitHubie będę mógł lepiej zarządzać swoim projektem. Przyjemnym następstwem tego rozwiązania jest prostszy sposób tworzenia “branch per feature”. Najważniejsze jednak jest to, że moje zadania będą mniejsze przez co nie będę przytłoczony ilościom rzeczy jakie należy jeszcze zaimplementować.
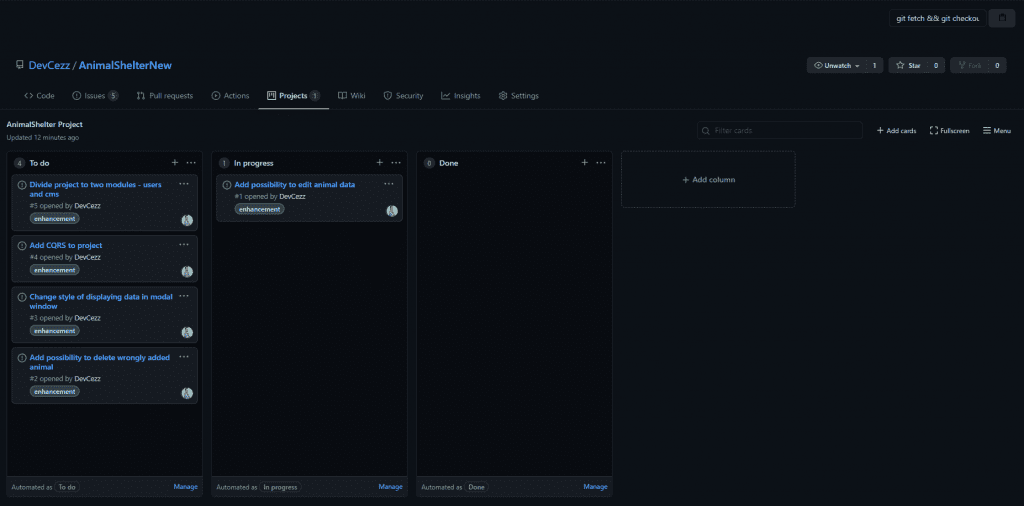
Tablica Kanban na GitHubie
W pracy korzystam z Jiry oraz Bitbucketa. Połączenie tych dwóch narzędzi daje możliwość dodawania historyjek i tworzenia dla nich dedykowanych gałęzi w systemie kontroli wersji. Według mnie jest to naprawdę przydatne rozwiązanie, ponieważ możemy śledzić jakie zadania są aktualnie w toku. Tą samą strategię chcę użyć w przypadku AnimalShelter, dlatego właśnie utworzyłem projekt w GitHubie. Teraz mogę zapisywać co mam jeszcze do zrobienia i przeglądać zadania w przyjazny dla oka sposób.
Niestety na GitHubie nie ma łatwego sposobu utworzenia brancha z wybranego zadania. Na szczęście znalazłem na to rozwiązanie. Jest nim skrypt napisany w JavaScript, który stworzył David Bumbeishvili.
Podsumowanie
Mam nadzieję, że dzięki takiej organizacji skupię się na tym co jest istotne w moim projekcie. Muszę także pamiętać, aby myśleć globalnie o rozwiązaniu, ale się tym nie przytłaczać. “Done is better than perfect”, więc jeśli napotkam jakiekolwiek problemy to muszę iść po najmniejszej linii oporu. Zawsze przecież jest czas, aby powrócić do wykonanego zadania i je po prostu poprawić. Takie działanie na pewno nauczy nas dużo więcej niż ciągłe pochłanianie teorii. Czy Ty również masz tego typu problemy? Jak sobie z nimi radzisz? Zachęcam Cię do napisania o tym w komentarzu. 😊