Chciałbym rozpocząć krótką serię, w której będę przedstawiał poszczególne kroki przepisania swojej starej aplikacji na nowe rozwiązania. W ten sposób chcę sprawdzić jak zmieniło się moje podejście do tworzenia aplikacji, na jakie aspekty zacząłem zwracać uwagę. Na tapet wziąłem projekt schroniska, który rozwijałem w ramach nauki w celu zmiany branży. Miał on na celu, aby wzbogacić moje CV. Wiecie “poważna” aplikacja, która miała otworzyć mi drogę do zdobycia wymarzonego stanowiska jakim był programista. Naprawdę jest to ciekawe doświadczenie jak patrzy na taki kod po 2,5 roku i zastanawia się kto go tak mógł w ogóle napisać. No dobra, to do rzeczy, z czego w ogóle składała się ta cudowna aplikacja?
Lista wszystkich wpisów dotyczących projektu AnimalShelter:
#1 - Opis projektu AnimalShelter
#2 - Pierwsze kroki w backendzie
#3 - Refactoring i prace rozwojowe części serwerowej
#4 - Tworzenie GUI w Angularze
#5 - Zatrzymaj się, przemyśl i zacznij działać!
#6 - Pomysł na architekturę
#7 - Wykorzystanie CQRS
#8 - Ponowna implementacja
#9 - Rozterki architektoniczne
#10 - Podsumowanie + implementacja wysyłki maili
#11 - Programowania ciąg dalszy
#12 - Dopinanie zadań do końca
Opis projektu AnimalShelter
Aplikacja AnimalShelter, która ówcześnie wydawała mi się ogromnym przedsięwzięciem, miała pozwalać na zarządzanie schroniskiem dla zwierząt. Z góry ustawiony był limit na liczbę zwierząt, które możemy pomieścić. W przypadku, gdy zapełnienie schroniska dochodziło do pewnego limitu to następowała wysyłka maila do pracowników wraz z wygenerowanym statusem w postaci PDFa. Dodatkowo można było pobrać sobie plik CSV zawierający listę wszystkich zwierząt. Wydaje się, że to strasznie mało funkcjonalności, lecz na tamtą chwilę czułem się jak król świata, jakbym zdobył nie wiadomo jak wysoki szczyt ⛰️! Teraz po latach jak na to patrzę to był to zwykły CRUD, który miał możliwość wysyłki maila oraz generowania raportów. Dodatkowo warstwa prezentacji, która przelała się do całego kodu, była w postaci starego, dobrego Swinga.
Podjąłem, więc próbę, aby ten kod uruchomić, no i udało się! Zajęło mi to co prawda chwilę, ale mogłem jeszcze raz powspominać tą “infantylność” programistyczną. No dobrze to zobaczymy jak ta aplikacja naprawdę działa.
Sposób działania projektu AnimalShelter

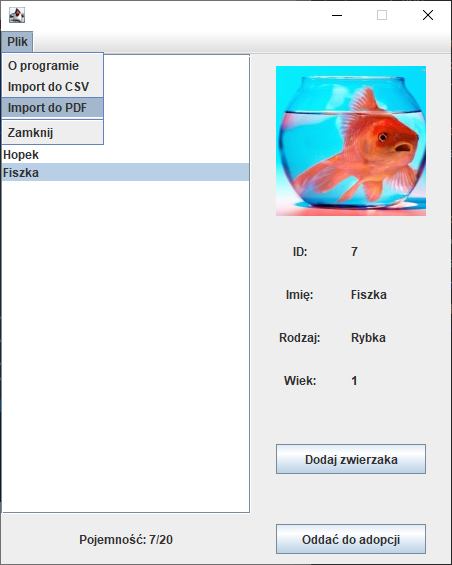
Design aplikacji AnimalShelter
Tak prezentuje się moja stara aplikacja. Prawda, że ładna 😁? Menu jest bardzo proste, a główną część stanowi lista zwierząt w schronisku. Po prawej znajdują się informacje o aktualnie wybranym zwierzaku, czyli po kolei jego zdjęcie, ID, imię, rodzaj oraz wiek. Następnie mamy guzik “Dodaj zwierzaka”, który wyświetla formularz pozwalający na uzupełnienie danych o zwierzaku przyjmowanym do schroniska. Wybierając pupila na liście możemy wcisnąć guzik “Oddać do adopcji” w sytuacji, gdy nasz podopieczny znajdzie dom. Otrzymujemy informację o tym fakcie poprzez wyskakujące okienko, a zwierzak znika z listy. Dodatkowo na dole mamy stan naszego schroniska, ile dokładnie mamy pupili na jego dopuszczalną pojemność. W pasku na górze widać opcję “Plik”, gdzie możemy wygenerować CSV z informacją o aktualnie przechowywanych zwierzakach w schronisku bądź też raport PDF z tymi samymi informacjami.
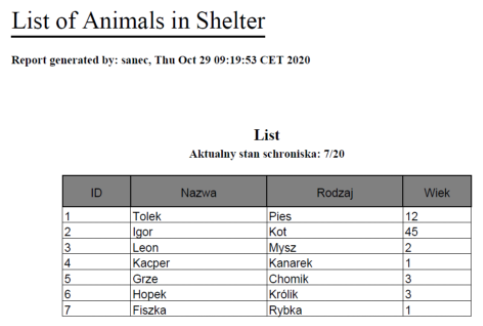
Funkcjonalności aplikacji AnimalShelter
Wygenerowany raport PDF wygląda mniej więcej w taki sposób. Nie jest on może za elegancki, ale wszystkie niezbędne informacje się na nim znajdują.

Raport PDF o stanie schroniska
Oczywiście jak każdy szanujący się program, AnimalShelter także musi mieć informację o tym kto jest jego twórcą 👑. Z tego powodu powstało takie czaderskie okienko!
Na koniec przedstawię jak wygląda email wyprodukowany przez AnimalShelter. Wysyłany on był wtedy, gdy schronisko było w posiadaniu 3 bądź mniejszej ilości wolnych miejsc. Otrzymywał go wybrany pracownik, a treść prezentowała się następująco.
Kod aplikacji AnimalShelter
Pamiętam jak opowiadałem o tej aplikacji na swoich rozmowach kwalifikacyjnych, gdy padało pytanie o wykonane projekty. Wątpię jednak, aby ktokolwiek na niego spojrzał z racji tego, że to nie był projekt komercyjny, ale to tylko moje przemyślenia 😉. Przejdźmy teraz do tego co kryje się pod tym pięknym interfejsem. Przyznam szczerze, że kod jest bardzo “intrygujący”, zobaczymy więc jak wygląda struktura klas.

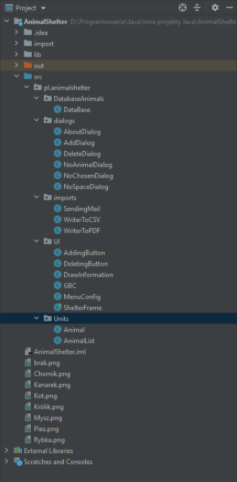
Struktura klas w AnimalShelter
Bardzo rozbawiła mnie nazwa klasy “DataBase”, serio nie wiem co mną kierowało, aby tak ją nazwać 😁. Jak zajrzy się do środka klas to logika biznesowa jest pomieszana z kodem graficznym, kompletny brak separacji! Perełką jest to, że wysyłka maila została zaprojektowana tak, że cała logika znajduje się w konstruktorze! Szok, że mogłem na coś takiego wpaść w przeszłości, pewnie spowodowane było to brakiem doświadczenia komercyjnego. Polecam Wam przejrzenie swojego kodu sprzed pracy zawodowej, będziecie łapać się z uśmiechem za głowę 🙀.
1
2
3
4
5
6
public SendingMail(String name, String textMessage, String title) {
...
Transport.send(message);
System.out.println("Sent message successfully....");
...
}
Link do kodu zamieściłem tutaj: AnimalShelterOld.
Podsumowanie
W następnej części tej serii chciałbym przedstawić jakie technologie chciałbym wykorzystać do przepisania tej aplikacji. Nie będę refaktorował kodu, zdecydowałem się go po prostu przepisać. Dzięki temu będę mógł się skupić bardziej na użyciu tych technologii, które chciałbym opanować i przy okazji pokazać ich działanie. Daj znać czy podoba Ci się taki pomysł na krótką serię oraz pokaż swój kod, który napisałeś dawno temu jeśli oczywiście masz odwagę 🎖️!